同時為了躲避風險,人類天性上就會避免尖銳的東西,因為在自然中鋒利的邊緣會造成威脅,比如說古代兵器的矛或劍,或是現在餐桌上的湯匙總是比叉子來的溫柔。

二、整體視覺動線更流暢
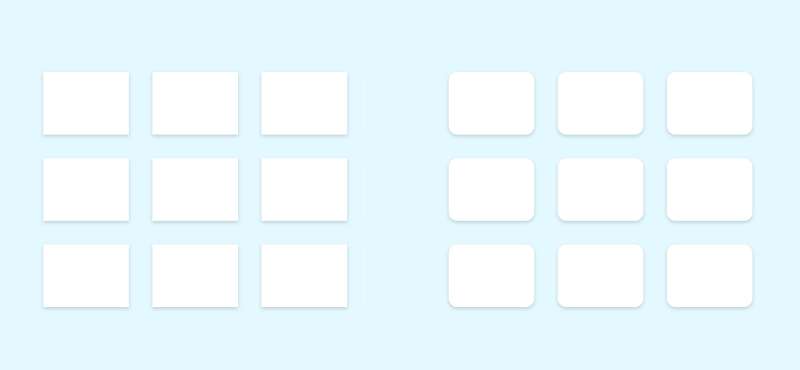
在卡片式或網格佈局當中,使用圓角做為容器邊框的設計在視覺上能更有效地引導使用者跟著走,讓資訊更輕鬆地傳達。


三、讓使用者更好理解介面量體
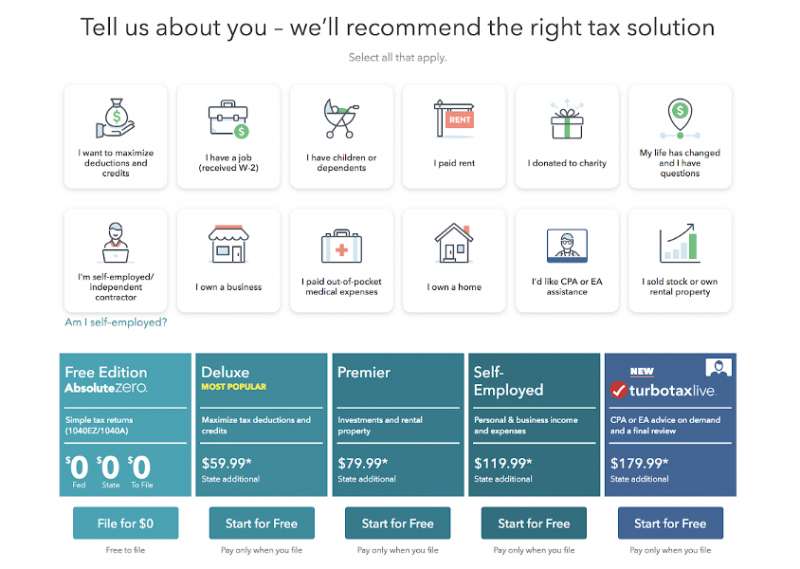
也可以讓使用者更輕鬆地目測出目前選項數量估計,更好掌握當下的選擇情境。像是 Digital Ocean 的主控台,選擇應用程式時有相當多種類,透過稍微的圓角設計可以應付多達 30 種以上的按鈕。

細究其原因,是圓角有個重要的特性是內縮能「讓使用者聚焦在區塊裡面的資訊」,能更好地將注意力收斂在內容上面, 所以特別適合拿來當作按鈕或卡片。

可是,圓角總是比較好嗎?
不得不說我也是圓角的腦粉,現在桌上正在打字的 Macbook 外框是圓角,放在右邊的 iPhone 跟 Airpods 也是圓角,放在左邊的公司名片跟 Moleskine 筆記本也全部都是圓角,就連每天都在用的 Adobe Xd 圖標也是圓角!