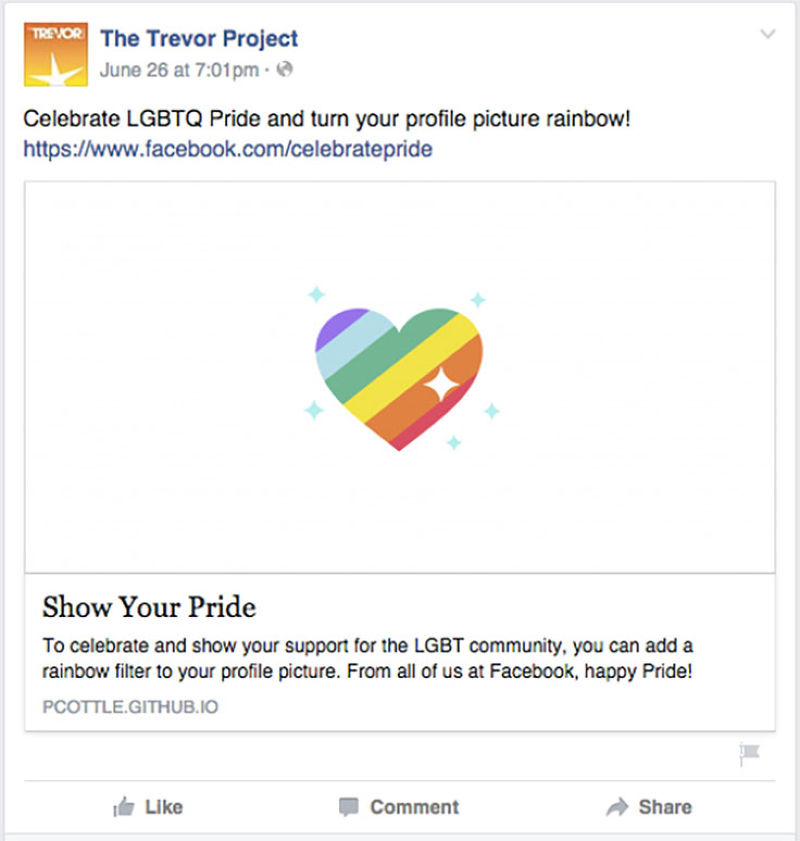
團隊移除了所有多餘的伺服器 processing 和 UI 潤飾,就是為了要讓使用者更換大頭照的整個過程可以很簡單、迅速。
同時,考量到流量來源的大宗會是行動使用者,團隊利用 Facebook 既有的 web stack 將桌面和行動上的內容最佳化。他們先開發桌面版的,再將程式碼用用到 iOS/Android app,以及行動版網頁。整個過程大概只花了幾個小時。產品上線後果然證明了團隊的假設正確:大部份使用者都是用行動裝置來為自己的頭像加上彩虹濾鏡。
拂曉上線
Facebook 的員工解釋,通常團隊都是在下午才釋出更動後的產品,但為了要在週五一大早就上線,他們決定用當天凌晨兩點的 code push。這套產品上線的流程是六月初倫敦和特拉維夫的工程團隊做的,事實證明,沒有他們先前的貢獻,「Celebrate Pride」根本無法上線。
囧,濾鏡套用的失敗率有點高
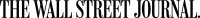
產品上線之後還沒結束,團隊持續監控產品的表現,然而很快地團隊就發現了一個問題:使用者大頭照套用濾鏡的失敗率很高!下圖藍色線圖代表有多少人按下「更新頭像」按鈕,紅色線圖代表的是「成功更新」,我們可以看出藍色和紅色的線圖有明顯的差距,而且逐漸擴大。

團隊深入調查後發現,原來是因為大圖(最大可到 2048X2048)被一個時間複雜度是 O(n^2) 的函式處理時會出問題,這樣的大圖會用到高達 400 萬次的迴圈去處理每一個像素,使得有些使用者會遭遇「逾時(time out)」的狀況。
經過一番修正之後,團隊於週五下午再做了一次 code push,我們從線圖可以看到,修正版推出之後,紅線很快地就接近藍線了。
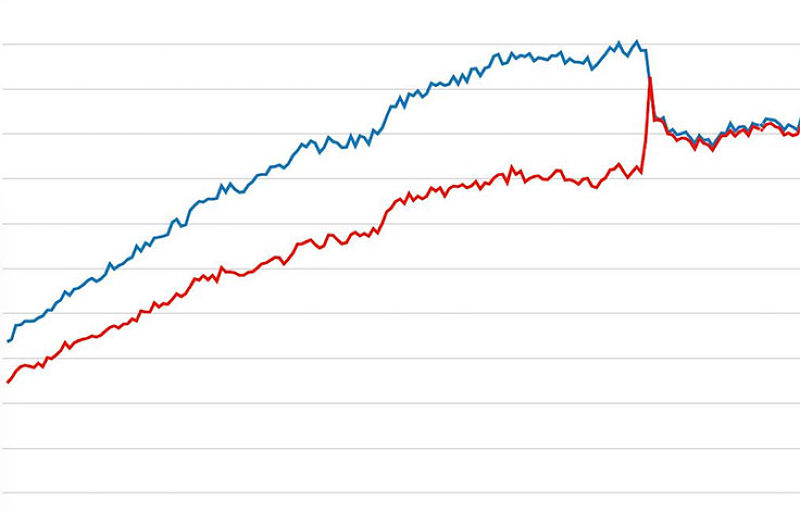
在同一次 code push,團隊也修正了「Celebrate Pride」在 News Feed 上的顯示方式,首先他們加入了 Open Graph headers:

其次是調整 facebook.com/celebratepride 的位子,讓這段文字可以跟人們自己寫的排在同一行,讓大家比較會注意到要去哪裡使用這個濾鏡。根據團隊的描述,這兩項改變大大地加速了產品的成長。

"Overall, this project was a great success that touched many lives. We are proud that with the support of a small team, two interns were able to turn a hackathon project into a product used by millions of people within 72 hours."
整體而言,這個專案非常成功,感動了許多生命。我們對於一個這麼小的團隊和兩位實習生便能將一個誕生自駭客松的專案變成一個在 72 小時內讓全球數千萬人使用的產品,感到非常驕傲。
快、快、快
從 Celebrate Pride 這個產品,我們可以看出來 Facebook 這樣充滿駭客文化的模式其實一直都沒變,利用短時間、強調速度的做法一直是這家公司的精神,過去更曾出現在 12 天內做出一款向 Snapchat「致敬」的 app「Poke」––當時他們必須趕在 App Store 停止接受 app 送審前做出來,因為聖誕節快到了,而且就連 Mark Zuckerberg 也跳下來寫程式。
至於 Austin Freel 和 Scott Buckfelder,他們的點子因為 Facebook 的緣故,在短短的時間內接觸到全球數千萬人,想必會成為難忘的經驗吧?
本文章經授權轉載自Inside