開始設計圖解資訊前,你一定要對某些關鍵問題有很清楚的答案。誰是聽眾?你要讓他們知道什麼?做出什麼行動?只有在設計者能夠簡單扼要地回答這些問題後,才能夠選擇出最適合幫忙傳遞訊息的呈現方式。無論是圖解資訊或其他視覺元素,好的資料視覺化絕對不是針對某個主題的資料大雜燴,而是要能說出背後的故事。
盡量別用的圖表:圓餅圖
到目前為止,我們討論了我在商業溝通時最常使用的視覺元素。此外,有幾種特定圖表最好避免使用:圓餅圖、環圈圖、3D 立體圖與雙(垂直)Y 座標軸,接下來將一一討論。
● 萬惡的圓餅圖
從我寫過的文字裡頭,便可輕易看出我有多不喜歡圓餅圖。簡而言之,圓餅圖是萬惡淵藪。要了解我為何會下此結論,就先來看個例子吧。
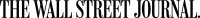
圖 2.21 的圓餅圖(依實例改編)呈現了 A、B、C、D 四個供應商的市占率。
我請你看看圖,並依圖告訴我哪間供應商的市占率最大,你會怎麼回答?大多人都會認為是右下方青色的「廠商 B 」市占率最高。如果要你預估廠商B的市占比例,你會如何回答?

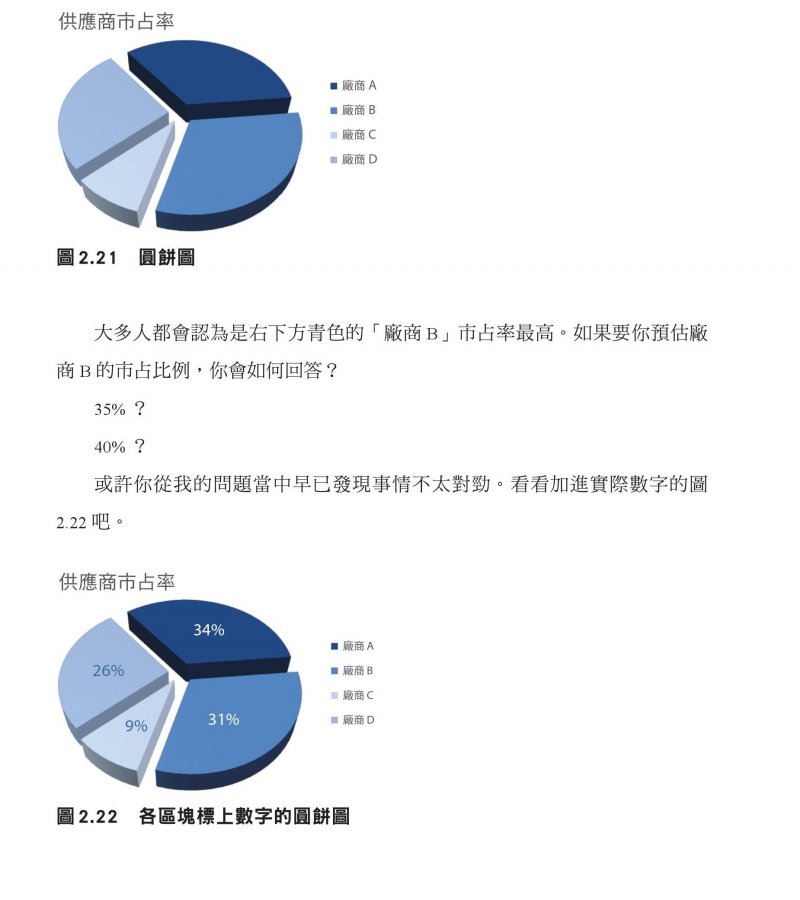
「廠商B」看似面積最大,但實際數字為 31%,其實上方看似面積較小的「廠商 A」市占率更高。
我們來討論一下詮釋資料的過程出現了什麼問題吧。首先,最容易吸引聽眾目光(也最容易引起明眼觀眾懷疑)的便是這張圖採用的立體設計和古怪視角。整張圓餅圖以傾斜方式呈現,導致上方的區塊看似距離較遠,因此面積縮水了,下方的區塊則看似距離較近,面積有放大的錯覺。稍後將會繼續討論立體圖形,但是我現在就要先將一項相關的資料視覺化原則告訴各位:千萬別用立體圖!立體圖一點好處也沒有,甚至還會帶來一堆害處,上述便為立體圖扭曲數據視覺觀感的實例。
即便我們抽走立體設計、將圓餅圖回歸平面,資料詮釋還是有難度。人類的眼睛並不擅長判斷二元空間的量值。簡而言之:圓餅圖難以閱讀。若各個區塊的數值相近,要判斷雙方大小便會相當困難(甚或不可能辦到)。就算區塊尺寸差異明顯,你頂多也只能看出哪塊比較大,但無法精確說出大了多少。要克服這個難關,你也可以像上例般加上資料標籤,不過我還是認為不值得把空間分配給此類圖表。
那有什麼替代方案呢?其中一個辦法就是使用橫條圖取代圓餅圖,並以高到低或低到高排列(除非類別有其自然排序,如前述),如圖 2.23。記得,我們的眼睛看到長條圖時會自行比對端點。因為長條圖全都排列在同一條基線上,因此較容易判斷相對大小。這樣一來不只能得知哪個區段最大,還可以得知比其他區段大了百分之幾。